Debugging Frontend Dynamic Selects
Before deploying Dynamic Selects, especially to the frontend, it is important to test that it is working as it should. It is important to ascertain that it is returning the results you expect it to and that the security measures put in place are working as they should. To help you carry out these checks, the MarkupDynamicSelects method render() that we covered in an earlier topic when called with debug turned on is of great use. To use it, simply call the method with debug set to true. For instance, in the code below, we are rendering a Dynamic Selects with the ID 1297. For the second argument in the method, we pass the value true.
// @note: we would have earlier implemented other necessary methods...
//...(e.g. renderDynamicSelectsScripts()) to properly output...
// ...this Dynamic Selects. Please see previous examples.
$ds = $modules->get('MarkupDynamicSelects');
echo $ds render(1297, true);
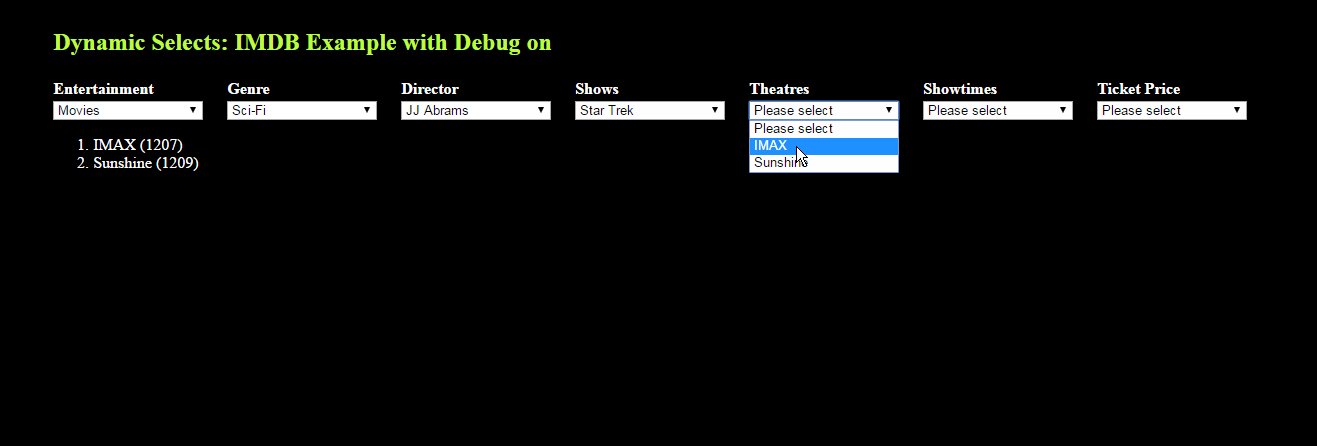
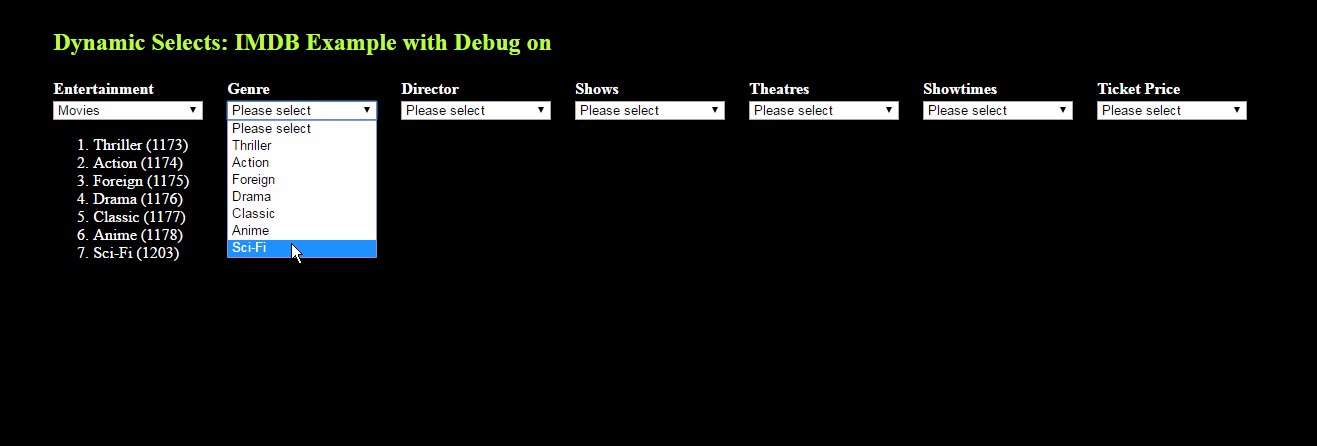
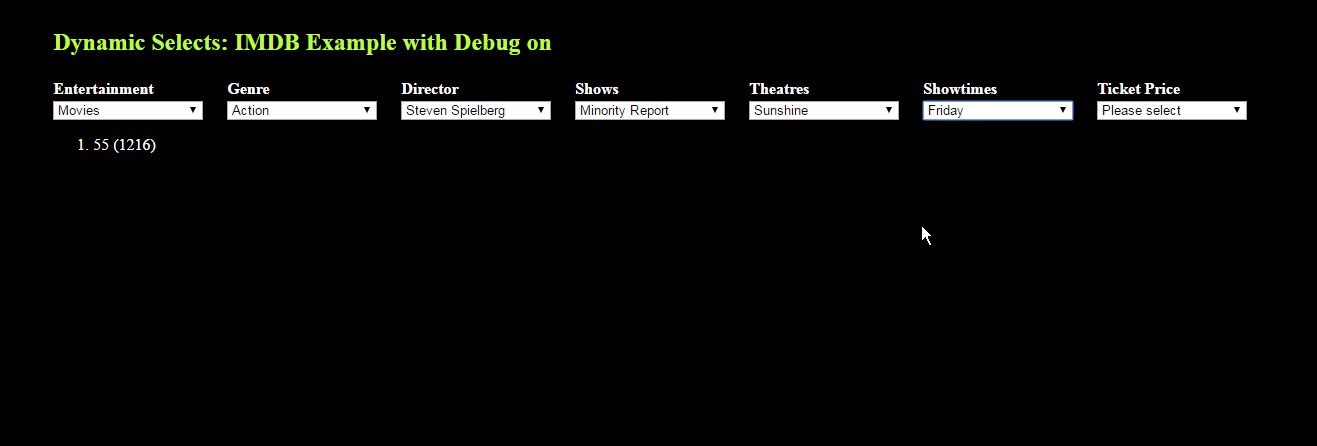
The image below shows an example frontend Dynamic Selects rendered with debug turned on. For each fetched results, an ordered list of the same is also rendered. It shows the title/label/name of the returned result as well as each data's ID. With this information, you can easily check if included/excluded Templates/Pages/Fields settings are working as they should. Remember to turn off debug when you start using your Dynamic Selects in production.