Backend Example 1: Countries, Cities, Attractions
In this example, let’s imagine the following scenario. We have a site about tourist attractions in various cities of various countries around the world. We want to use Dynamic Selects to allow site editors to easily store information about customers’ preferences for holiday destinations. Remember this example is about using Dynamic Selects in the backend (Fieldtype- and InputfieldDynamicSelects).
Site Structure
First, we set up the structure of the site. We create a parent page called Countries and under this create child pages, one for each country that is a popular destination. These country pages utilise the template countries. This template only needs a title field.
Under each country page we create child pages representing cities within each country that has nice some attractions. These pages use the template cities. In this template we add a multi-pagefield named attractions.
Create a parent page titled Attractions that will contain child pages each representing some popular tourist attractions, for instance Serengeti National Park, Niagara Falls, etc. These use a template called attractions which could have any number of fields. To keep it simple, we’ll be content with the template just having a title field.
Back to our multi-pagefield attractions, we set it up to display children of the page Attractions. Finally, for each city page, we populate the attractions multi-pagefield with the attractions found in that city. The reason we do it this way, apart from easy maintenance is that some attractions straddle more than one city (e.g. Victoria Falls, etc.).
Finally, we create a template named tours. We’ll add our Dynamic Selects field to this template. Pages using this template will each represent tours for one of our customers. For clarity, we refer to these as tour pages.
Create a Dynamic Selects Field
We are now ready to set up our Dynamic Selects field. We create the field and give it an appropriate name and label. Let’s call these tours and Tours respectively.
Before we continue further, let’s think about what we want to achieve:
- We want 3 connected dynamic selects that will be visible when editing each customer’s tour page.
- The first dropdown will display a list of countries to select from.
- The second dropdown will be set to display a list of cities when a country is selected in the first dropdown.
- The third dropdown will dynamically list and refresh the list of attractions available for a city as soon as selections change in the second dropdown.
- The dynamic population of dependent dropdowns will be accomplished via ajax so our site editors always have the freshest filtered data at hand for each dropdown selection.
Armed with this info, we are ready to go.
First Dropdown
In the First Column Data Source we select Pages.
In this instance, we will use the First Column Selector to return data for the first dropdown. We input the following selector:
template=countries, sort=title
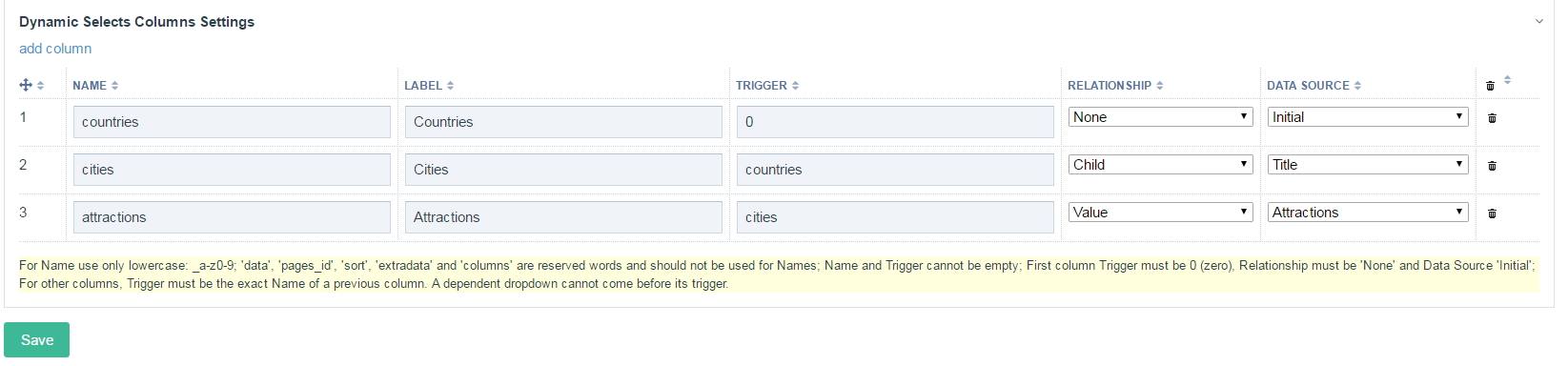
Next, we set up the dynamism proper in the Dynamic Selects Columns Settings. Currently, we only have one row on the HTML table, representing only our first dropdown. Rather than immediately adding two more columns (i.e. two more HTML table rows) , we want the column triggers to be automatically entered for us. So, we create one column at a time.
In the first row, we give our first dropdown the name countries. For label, we enter Countries. Since this is the first dropdown, we don’t need to do anything else. We now define our 2nd dropdown.
Second Dropdown
Click on the link add column. A new HTML table row is created for us. The trigger is already input for us as countries. Nice.
We need to define the remaining column settings, otherwise we will get an error if we attempt to save the field now. For name and label we enter cities and Cities respectively.
For relationship we pause to answer the question. How are the data in this 2nd dropdown linked to the data in the first dropdown? In simpler terms, how are cities related to countries? Remember we always describe the relationship as how the dependent dropdown is related to the trigger dropdown. Recalling how we set up our page tree structure above, the answer is (obviously) that cities are child pages of countries. So, for this setting we choose Child in the dropdown list as the relationship.
Finally, we need to choose a data source for our 2nd dropdown. Remember Dynamic Selects module can display the value of any compatible field specified as the data source. That does not affect the reference or the link to the page represented by that value. In this case though, we are happy to display the title of the selected city, so we choose Title as the data source. We wrap up by setting up the 3rd column.
Third Dropdown
Again our trigger is already filled in for us; it’s value is cities. We give this column the name attractions and a label Attractions. You can be more descriptive if you wish in your labelling.
We pause again and ask how is this dropdown, attractions, related to its trigger dropdown cities? Hmmm, this one is a bit trickier. We might be tempted to select Page given that attractions are actually pages inside the city pages. Given the definition of the relationship Page, that would be plain wrong. The relationship here is actually Value. What we want to do in the 3rd dropdown is to display the value of a field in the city pages.
On to the data source, we’ve established that we want to list the Value of a field in the city pages in this third dropdown when a selection is made in the 2nd dropdown. What we need is a named-field in the data source setting. Recall that in the city pages we named the field (pagefield) that held the information about attractions available in that city as attractions. If it had a label (say Attractions), that is what will be listed in the data source. Otherwise it would be listed by its name, attractions. Let’s go ahead and select Attractions as the data source and hit save.
Congratulations! You’ve just created a truly dynamic chained select with only a few clicks!

Before we can use the field though, we need to add it to our template tours that we created earlier. OK, time to test it!
Edit Dropdowns in Page Edit
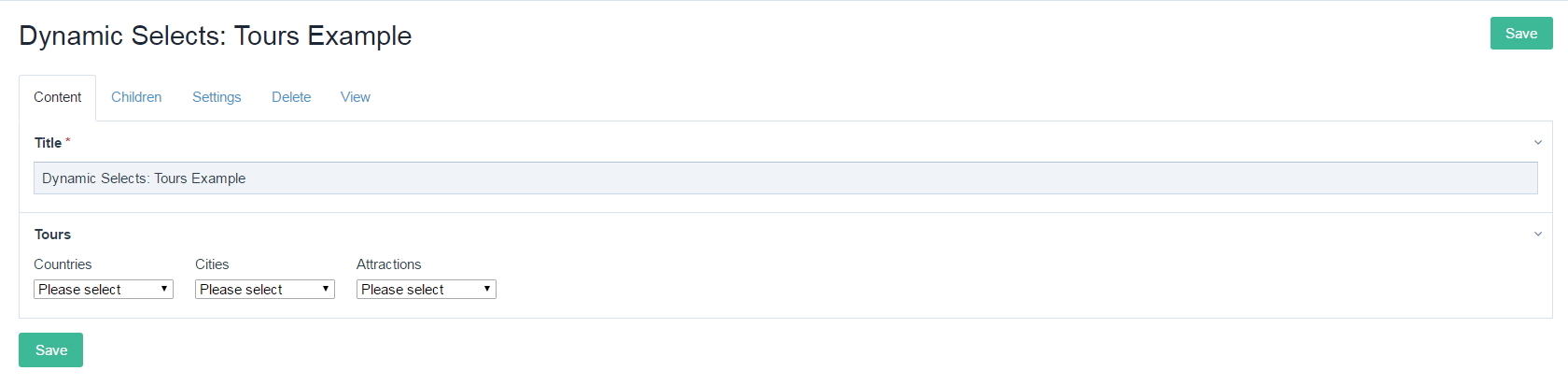
Open one of your customer pages for editing. You should see the Dynamic Selects field (Tours) ready for editing on the page. It consists of three dropdowns with the labels Countries, Cities and Attractions. Currently, nothing is saved in either of these dropdowns and each reads Please select.

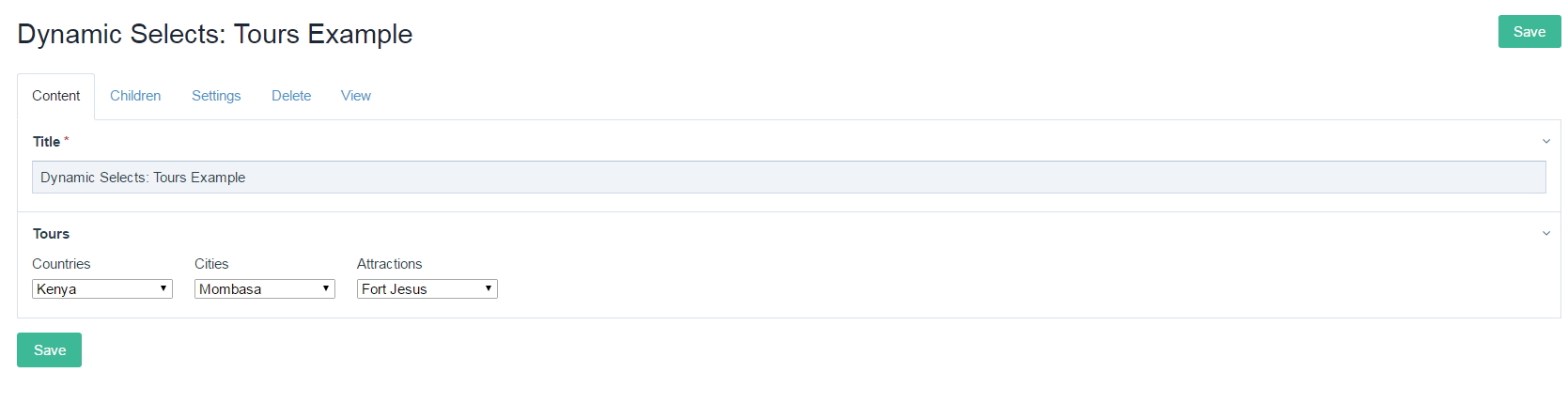
The first dropdown is populated with a list of countries. Select a country in the first dropdown. That will fire up an Ajax call to the server to populate the 2nd dropdown with the cities available for the country you selected in the first dropdown. You will know an Ajax request has been made by the indication of a spinning wheel fading in and out to the right of the dropdown when you made a selection.
Select a city in the 2nd dropdown. An Ajax request is made, fetching data to populate the 3rd dropdown with the list of attractions found in your selected city. Click to save the page. Your edits are saved, the page reloads and now your selections are shown in each dropdown. How easy was that?!
Let’s play with this a little more. Say your customer changed their mind about the city to tour but that they were pretty resolute about the country. OK, no problem. In the Cities dropdown (the 2nd dropdown) select the first option Please select. Notice that the selection of attraction you had in the 3rd dropdown is also cleared off for you. Neat. The country selection in the first dropdown remains intact though. Great, that’s what we wanted. Hit save. The page reloads. Behind the scenes your cities and attractions selections have been annulled. The 2nd and the 3rd dropdown now read Please select. The first dropdown still displays the country selection you made earlier. Brilliant! But there’s one more thing. Check out the 2nd dropdown more closely. Click the down arrow of the dropdown. What do you see? Yes, that’s right. The cities relevant to the country still selected in the 1st dropdown have been pre-loaded for you so that you don’t have to start over by making changes to the first dropdown. Excellent!

OK, let’s summarise what we’ve just done. With just a few simple clicks and some forethought, we’ve managed to create an easy to use, appealing, intuitive and dynamic dropdown to map a custom data relationship with very minimal effort. Moreover, note that the selections made and defined for your dynamic dropdowns always remain fresh. If a referenced field or page has its name, title or label changed, it doesn’t matter. The reference/linkage is not lost since we always working with IDs.
The example illustrated here is very simplistic and pretty straightforward. It has barely scratched the surface with what you can do with this Fieldtype. In another tutorial, we will explore how we can create IMDB-inspired entertainment selects consisting of up to 8 – 9 dropdowns.
